Pada posting sebelumnya saya ada memposting juga game Game Shingeki no Kyojin v.10012013 kali ini saya akan memposting juga game tersebut tapi dengan versi yang berbeda yaitu versi 01242014 dimana ini adalah versi terbaru dari game Shingeki no Kyojin.
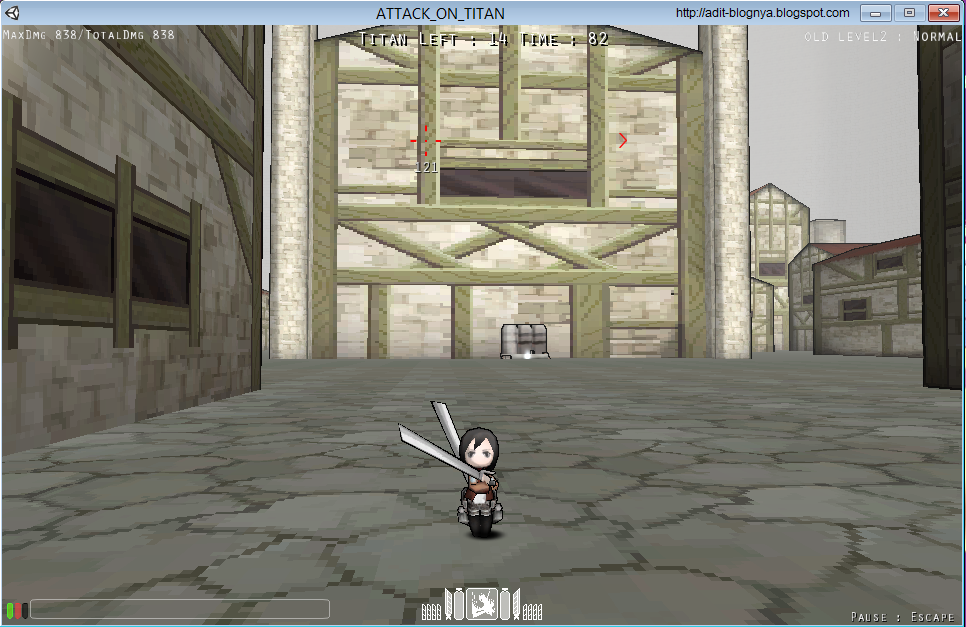
Pada versi kali ini banyak terdapat peningkatan yang sangat menonjol dari segi gambar, karakter, tempat, hingga ke musuh nya yaitu Titan.
Cara permainan nya sama dengan versi sebelumnya, namun salah satu yang mencolok adalah pertambahan nya Karakter pada versi kali ini.
Ingatkah kalian saat Annie berubah menjadi Titan dan meneror pada manusia di kota distrik? Dengan versi terbaru ini kalian bisa bertarung dengan nya.
Karakter baru salah satu yang saya pakai adalah Petra.
Ingatkah kalian saat Eren berbah menjadi Titan? Pada versi kali ini dia juga bisa berubah menjadi Titan secara langsung ataupun menjadi manusia kemudia berubah menjadi Titan.
Apabila kita menggunakan Titan Eren dan menekan tombol N maka dia akan mengraung.
Ingatkah kalian saat Titan paling besar setinggi 60 Meter yaitu Titan Kolosal? Kalian pun juga bisa bertarung melawannya.
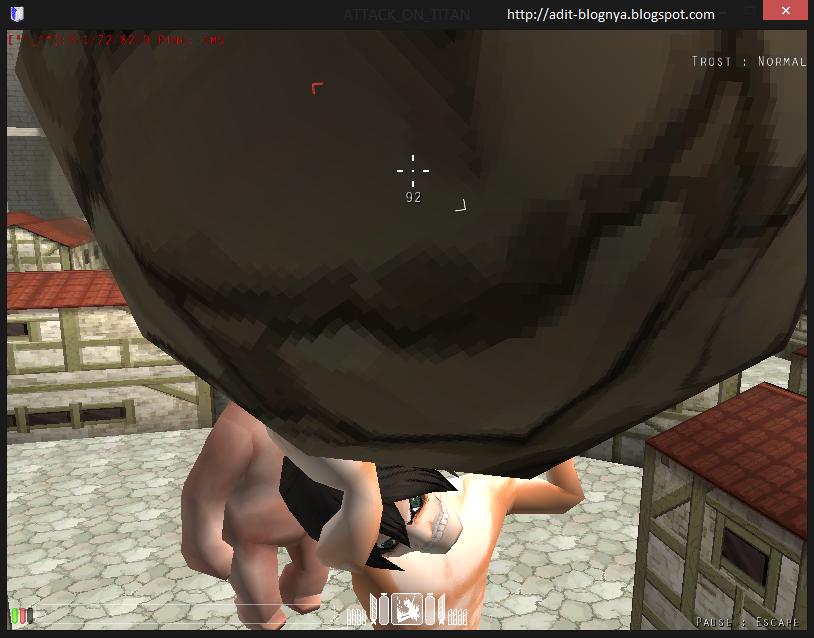
Ingatkah kalian saat Titan Eren mencoba mengangkat batu besar dan ingin meletakan nya di Gerbang yang berlobang karena Titan kolosal? Dalam versi ini kalian juga bisa memainkan nya.
Download Game
Pada versi kali ini banyak terdapat peningkatan yang sangat menonjol dari segi gambar, karakter, tempat, hingga ke musuh nya yaitu Titan.
Cara permainan nya sama dengan versi sebelumnya, namun salah satu yang mencolok adalah pertambahan nya Karakter pada versi kali ini.
Dan juga apabila kita memilih Multiplayer kita bisa memilih apa yang ingin kita mainkan.
Ingatkah kalian saat Annie berubah menjadi Titan dan meneror pada manusia di kota distrik? Dengan versi terbaru ini kalian bisa bertarung dengan nya.
Karakter baru salah satu yang saya pakai adalah Petra.
Ingatkah kalian saat Eren berbah menjadi Titan? Pada versi kali ini dia juga bisa berubah menjadi Titan secara langsung ataupun menjadi manusia kemudia berubah menjadi Titan.
Apabila kita menggunakan Titan Eren dan menekan tombol N maka dia akan mengraung.
Ingatkah kalian saat Titan paling besar setinggi 60 Meter yaitu Titan Kolosal? Kalian pun juga bisa bertarung melawannya.
Ingatkah kalian saat Titan Eren mencoba mengangkat batu besar dan ingin meletakan nya di Gerbang yang berlobang karena Titan kolosal? Dalam versi ini kalian juga bisa memainkan nya.
Ayo download dan kalahkan semua Titan yang ada
Semoga Game Shingeki no Kyojin di atas bisa membuat kesenangan di dalam PC/Laptop kalian saat memainkan nya.
Password : blogindra2014
 Home
Home















.png)
.png)

.png)
.png)
.png)
.png)
.png)